facebookのOGP設定をすることで、facebook以外のページに設置した「いいね!」ボタンやコメントのアクションが、facebookのタイムライン上で友達にも表示されるので、より記事を見てもらいやすくなる。特に、「いいね!」ボタンやコメント欄を設置した場合は必須の設定となる。また、そのページのインサイトも複数ユーザで確認ができる。
facebookのOGPに関する公式ドキュメント
wordpressの場合
※ただし、wordpressの公式プラグインを使用した場合、wordpressで生成されるページにはOGP設定は不要となる。
その他のブログの場合
基本的な書式は、以下の2つの要素となる。
その1:HTMLの文頭に以下の要素を追加する。
<html xmlns=”http://www.w3.org/1999/xhtml” lang=”ja” xml:lang=”ja” dir=”ltr” xmlns:og=”http://ogp.me/ns#” xmlns:fb=”http://www.facebook.com/2008/fbml”>
その2:<head>~</head>内に以下のHTMLタグを追加する。 太赤文字は必須
<meta property=”fb:app_id” content=”facebookのアプリID:※必須:後述” />
<meta property=”og:type” content=”blog” />
<meta property=”og:url” content=”記事のURL:※必須” />
<meta property=”og:locale” content=”ja_JP” />
<meta property=”og:title” content=”記事のタイトル:無くてもよい:自動取得可” />
<meta property=”og:description” content=”記事の説明:無くてもよい:自動取得可” />
<meta property=”og:image” content=”画像のURL:無くてもよい:自動取得可” />
<meta property=”og:site_name” content=”サイトのタイトル:なくても良い:自動取得可” />
■ポイント1
その1で、述べた、
<html xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml” >
が、htmlファイルの文頭に存在していないケースが多いので、チェックしておくこと。この行が無いために、適切な「いいね!」数が増えないケースも多い。
■ポイント2:できる限り、fb:app_id のみを使う
<meta property=”fb:admins” content=”xxxxxx” />
<meta property=”fb:page_id” content=”xxxxxxx” />
<meta property=”fb:app_id” content=”xxxxxxx” />
と、区分IDが3つ混在しているケースをよく見かけるが、基本的には
<meta property=”fb:app_id” content=”xxxxxxx” />
の一行だけでよい。
■ポイント3 : fb:app_id の content=”xxxxxx”にあたる、アプリIDを取得する方法
app_idの取得方法は、https://developers.facebook.com/apps/
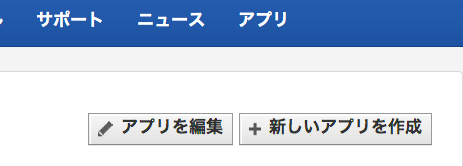
にアクセスし、「新しいアプリを作成」から

「AppName」を適当に入力して「続行」
私は、ドメイン名などを大文字で、アンダーバーで区切ることが多いです。
次の画面で表示された「セキュリティチェック」の文字を入力したら、「続行」。
ちなみにfacebookの場合、ここは正解率80%前後でも通過するようです。
これで、app_idが表示されますので、これをOGP設定時に使用します。
注意点
以下の2箇所にチェックを入れておくこと。
sandbox Mode を無効 に。
facebookでログインするウェブサイト に自社ドメインを入れておく。本来不要なはずだが、これにチェックして入力しておかないと作動しないケースがあった←詳細調査中
OGP設定したサイトのインサイトを見る管理者を追加したい場合は、「役割」→「追加」で管理者を追加できます。
■ポイント4:よくある間違い
<meta property=”og:type” content=”product” />
などと記載があるが、
<meta property=”og:type” content=”website” />
に。blogの場合はblogとすること。
■ポイント5:phpで記述したい
URLはページ毎に異ならせる必要がある。ECcubeやwordpressなどのプラグインが使えない場合でも、phpが使って
<meta property=”og:url” content=”<?php echo ‘http://’ . $_SERVER[‘SEVER_NAME’] . $_SERVER[‘PHP_SELF’] ; ?>” />
と記述しておけば、各ページのURLを自動的に取得する。
■ポイント6:バグチェック
上記設定語は、必ず、 https://developers.facebook.com/tools/debug で、バグチェックを行うこと。